Embedding Videos
Supported Video Embeds
At the moment Studio supports embedded videos from a couple different third party platforms; including Youtube, Vimeo, and Wistia.
Website/Landing Pages
-
To add an embedded video to a website page or landing page, you'll first need to find the video you'd like to add.
-
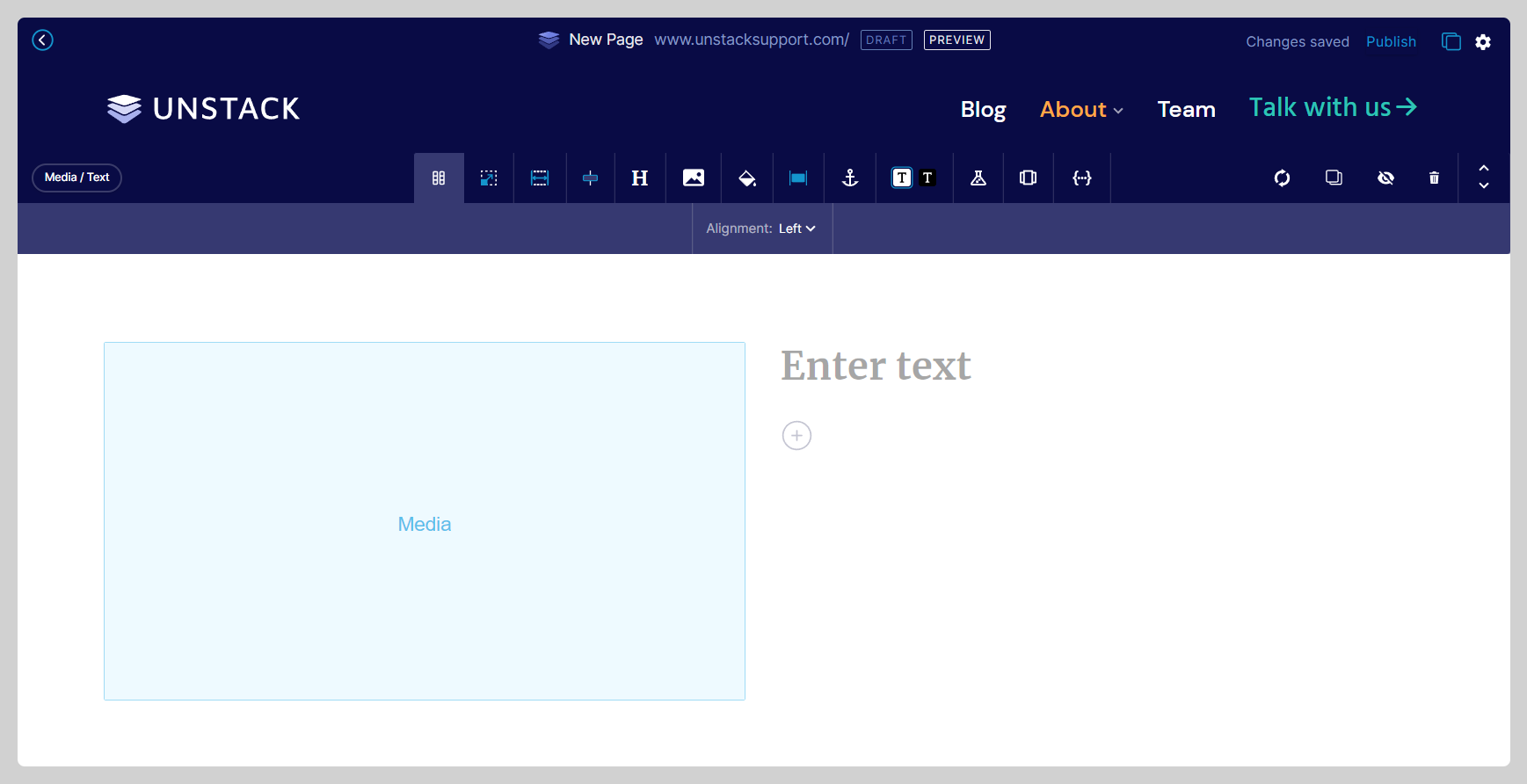
Once you've identified the video you'd like to add, you'll need to add a media section to your page. This can be any section with a media object. For this example we've chosen the standard section: Media/Text.

-
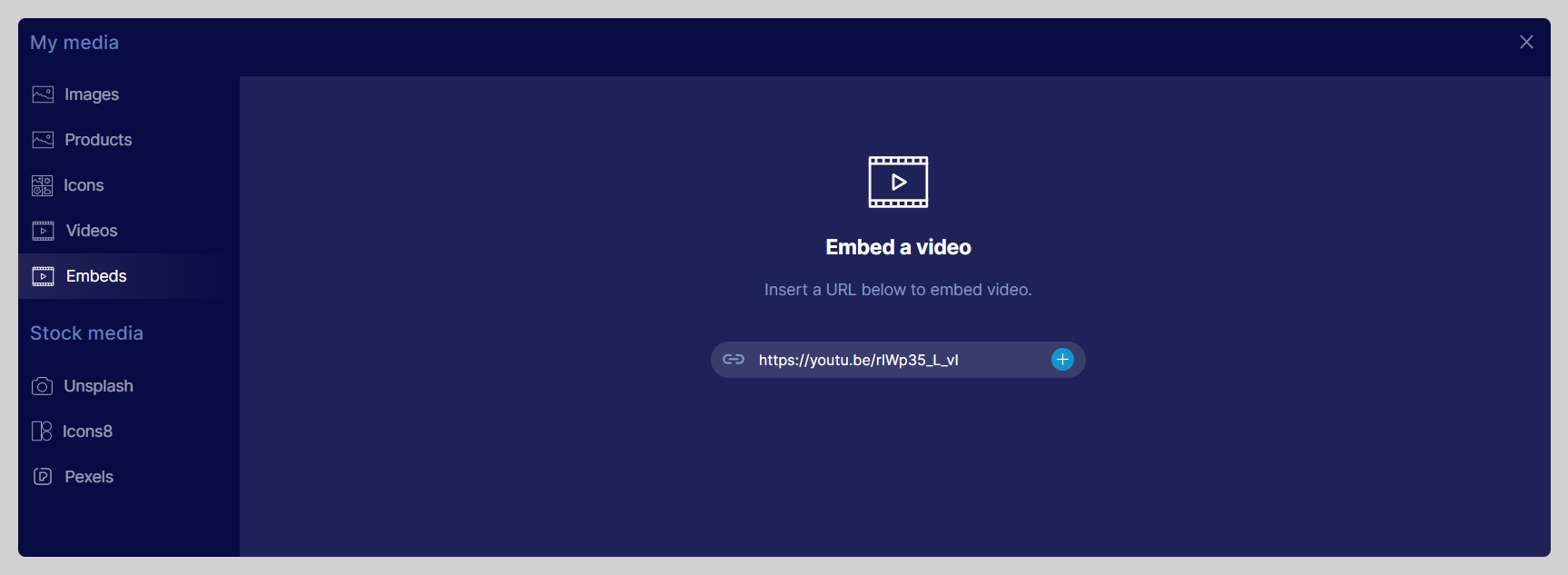
Next we'll add the video. Click into the media object in your section and select the embed option from the side menu; this is where you paste in your video URL.

-
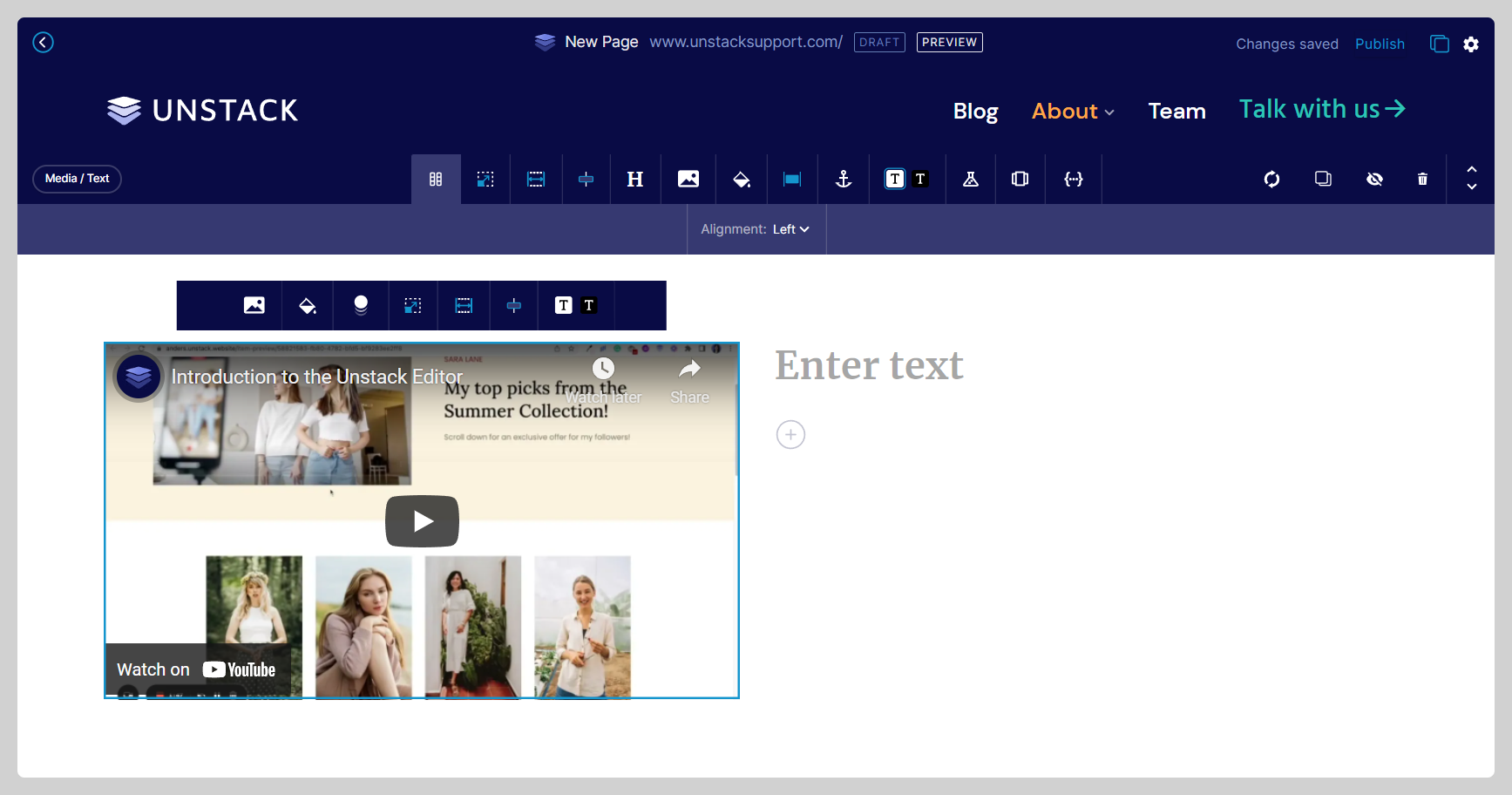
Click the + button in that field to save the entry, and boom! Your video has now been embedded.

Blog Posts/Articles
Unlike with the standard page editor, the article editor doesn't support the addition of sections. This means that the adding of videos is handled differently than it is above.
-
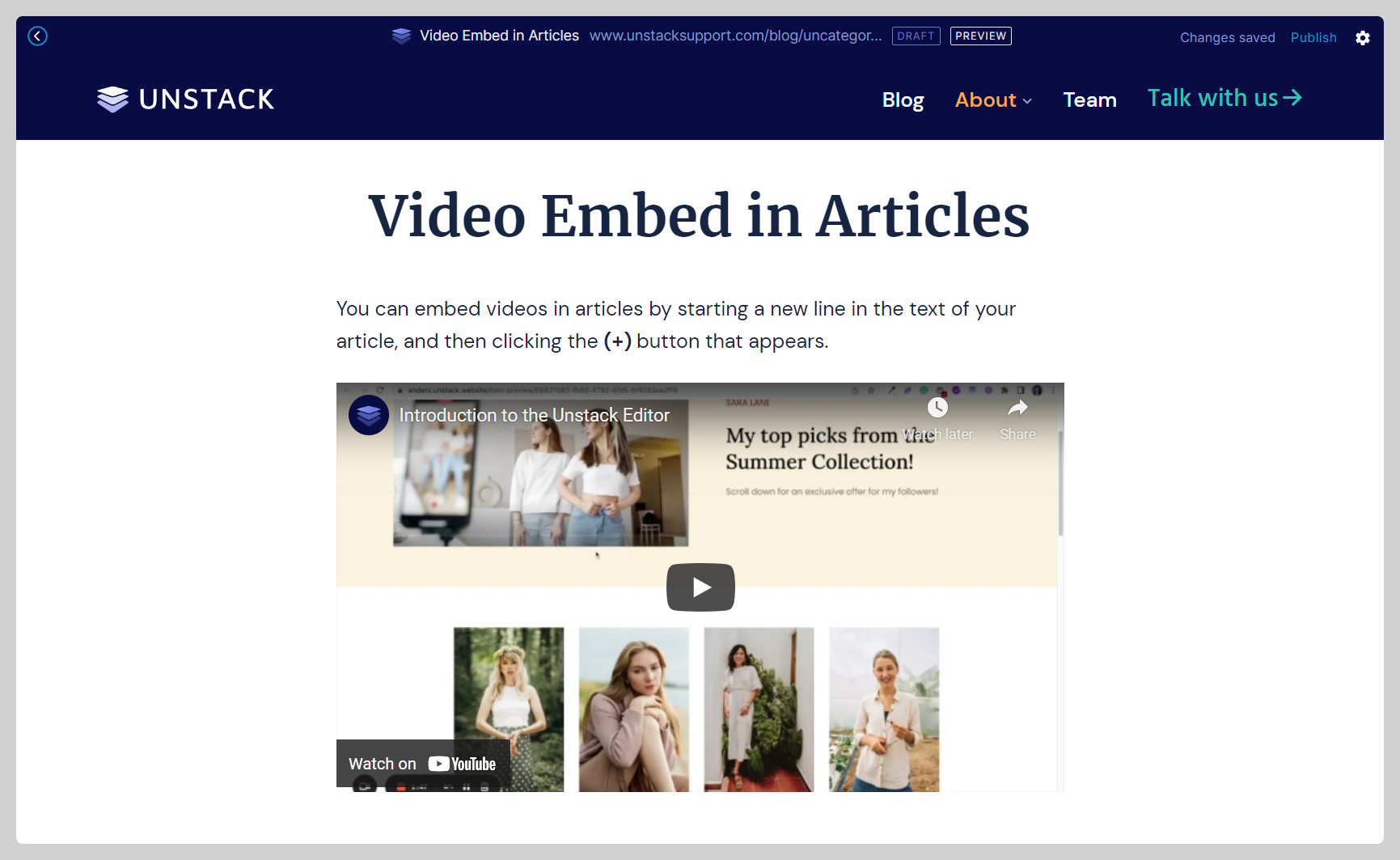
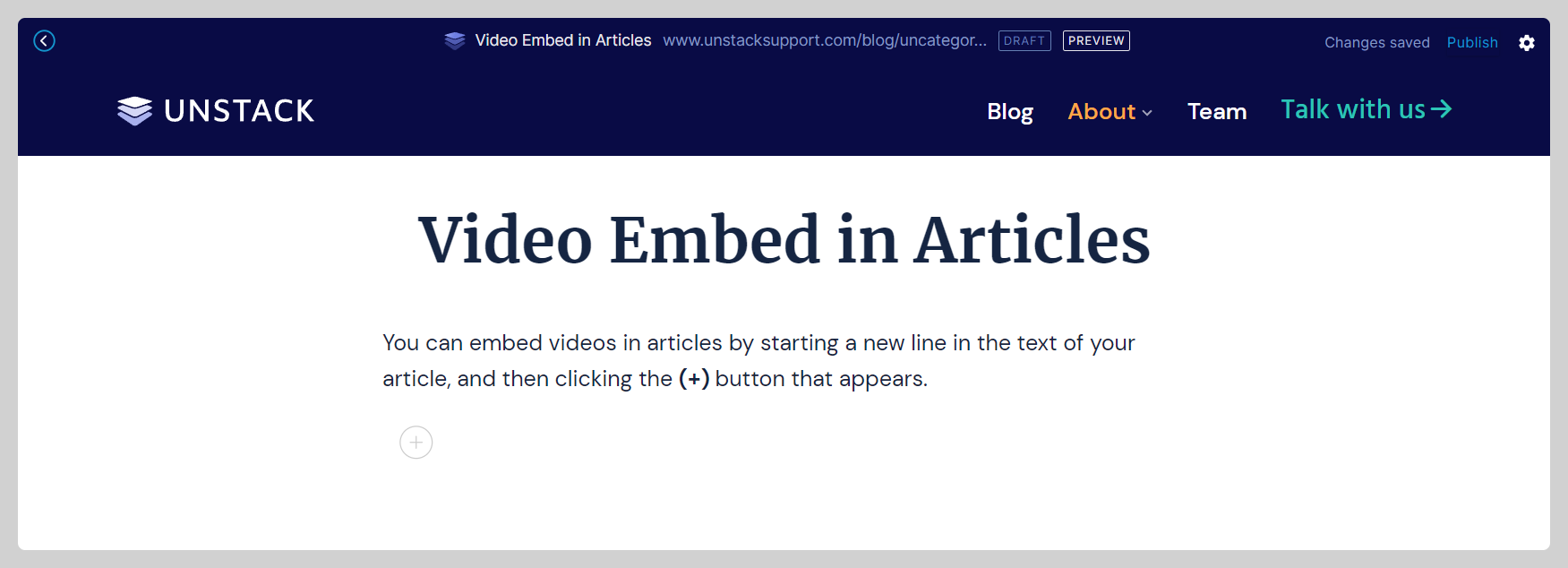
To embed a video in an article, you'll first need to open the editor and start a new line by hitting return or enter.

-
Once you're on the new (empty) line, you should see a (+) button appear; click it.

-
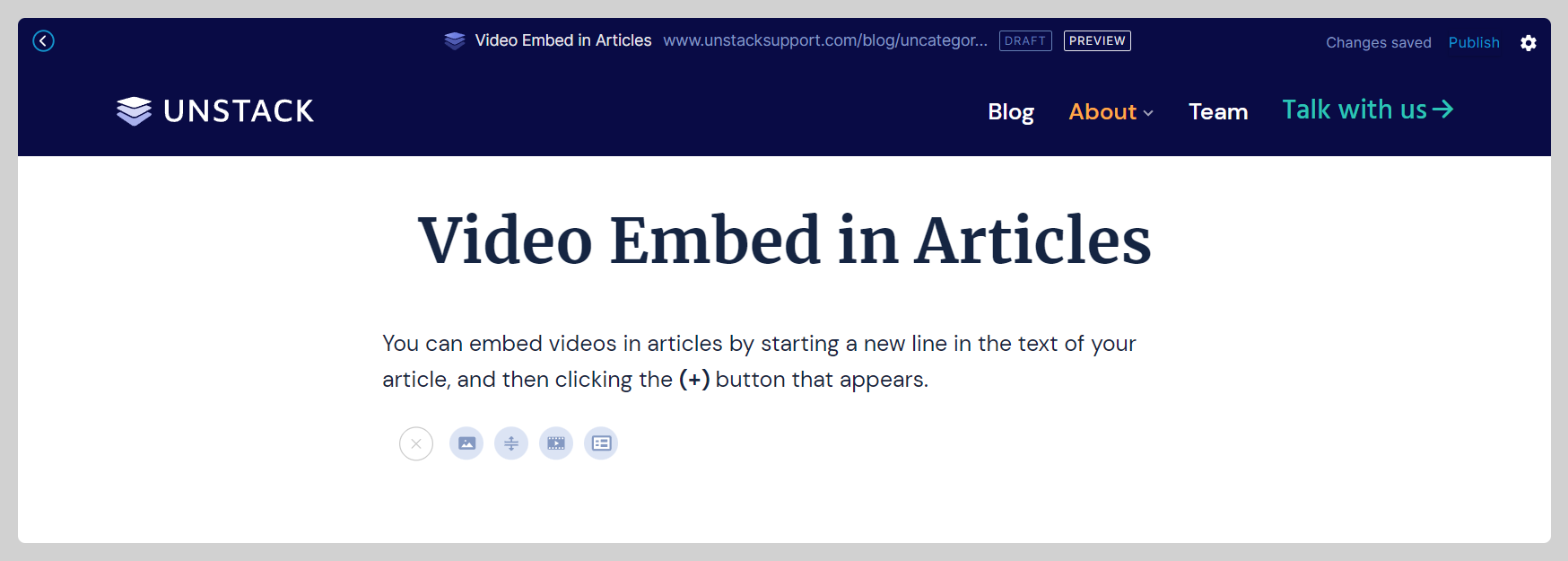
Upon clicking this button you'll see a couple more options presented to you. The 3rd option is the one you'll need to select.

-
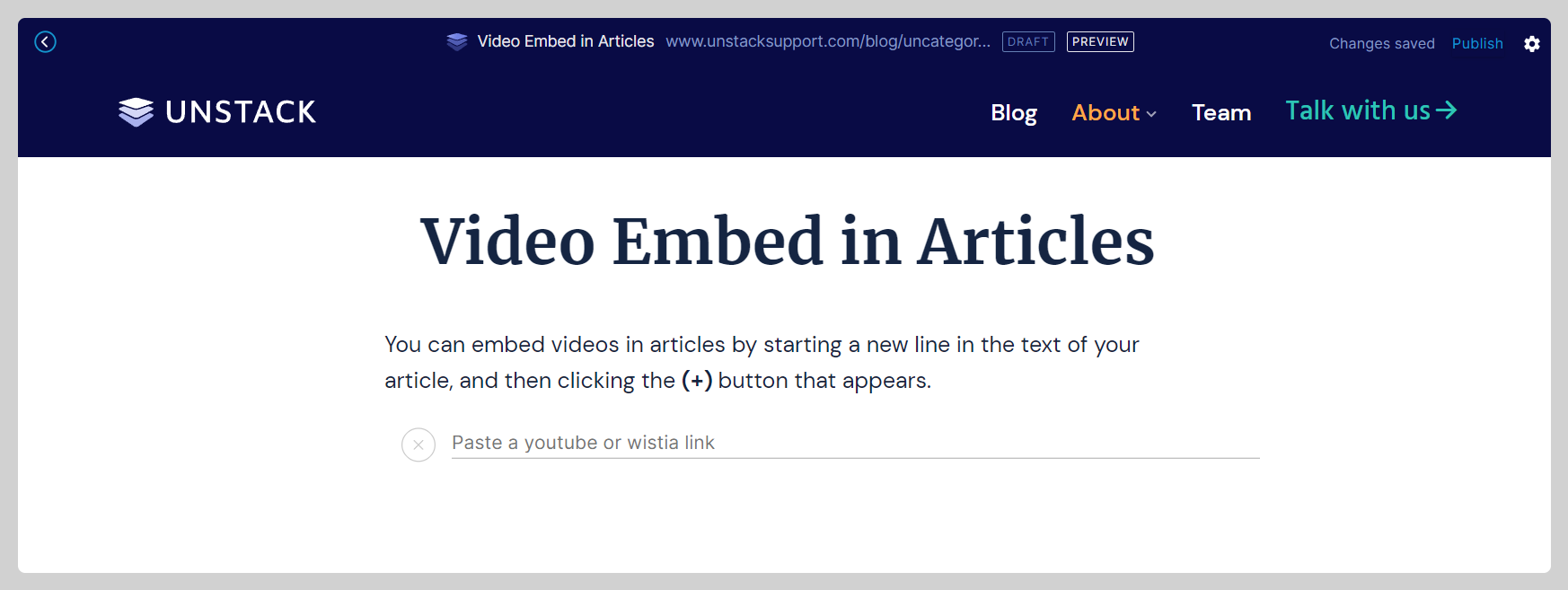
After clicking that video option you'll be asked for a URL; paste it here and hit return/enter to save your changes. You video should now appear in-line in your article.